38 google.maps.marker label
Google map marker label text color change - NewbeDEV Google map marker label text color change. Simplest way is to create mouseover/mouseout event handlers for each marker to update the label text color. // creates a marker with a closure for the event functions. function createMarker (latLng, text, label) { var marker = new google.maps.Marker ( { position: latLng, map: map, label: {text: label ... googlemaps/js-markerwithlabel: Google Maps Marker with Label - GitHub The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here. Note: There are some breaking changes from @google/markerwithlabel including anchor position ...
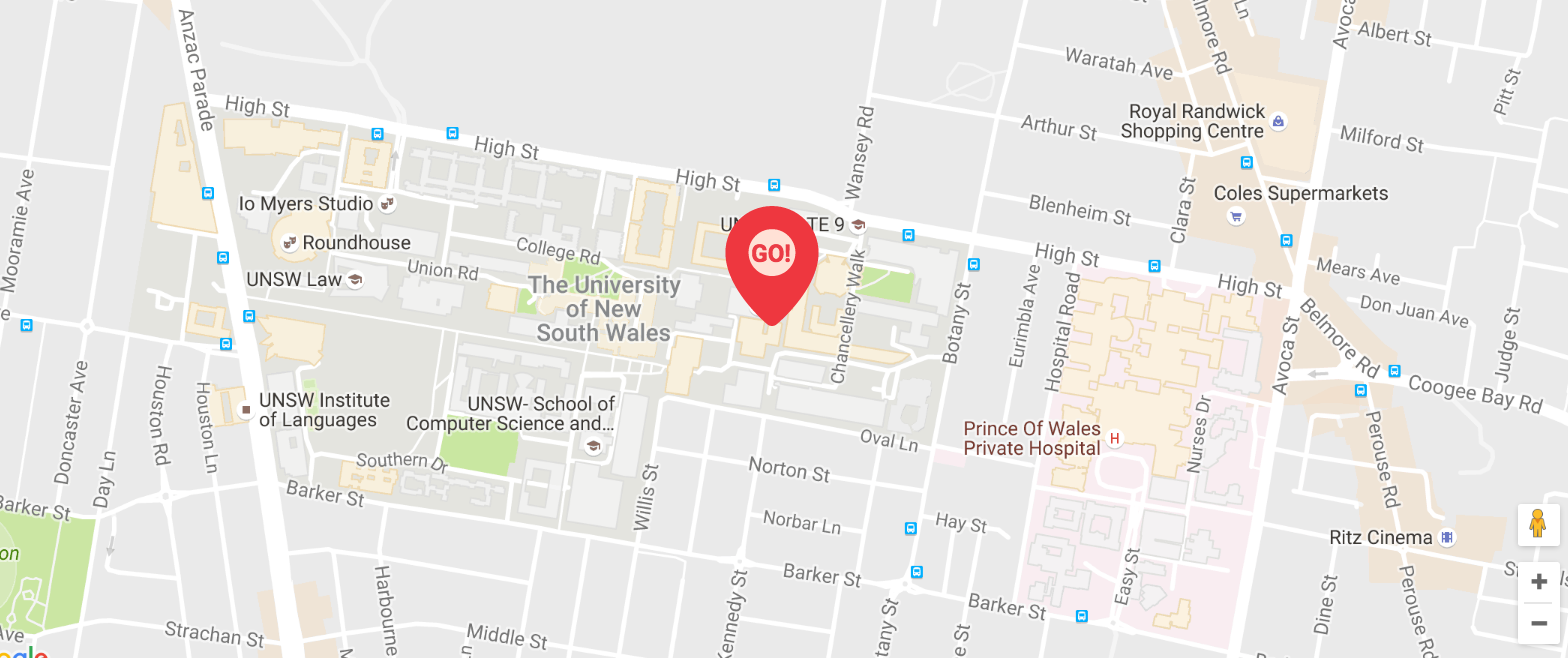
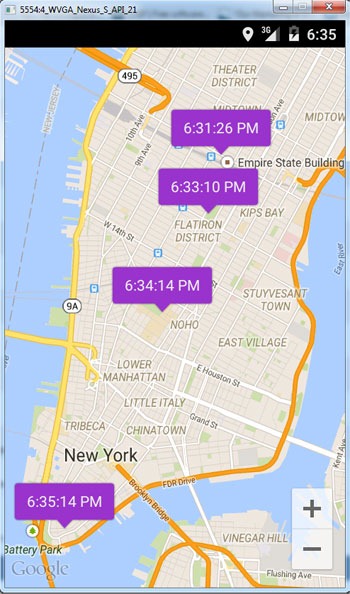
Google Marker API. Lets play! Level 1— dynamic label on marker Google Map API gives you several options to specify the appearance of a marker label. They are pretty simple and allows you to do only text and font styling: color, font family, font size and font weight. Obviously, it's not enough to push our label a bit higher. But, Google Map API has solution for this — if you are using label with a ...

Google.maps.marker label
How do I remove labels from maps - Google Maps Community This help content & information General Help Center experience. Search. Clear search Is it possible to remove the labels from Google Maps, i.e. restaurants ... This help content & information General Help Center experience. Search. Clear search Markers | Maps JavaScript API | Google Developers Markers with vector-based icons. You can use custom SVG vector paths to define the visual appearance of markers. To do this, pass a Symbol object literal with the desired path to the marker's icon property. You can define a custom path using SVG path notation, or use one of the predefined paths in google.maps.SymbolPath.The anchor property is required in order for the marker to render ...
Google.maps.marker label. Modify Marker Label CSS Property - Google Groups to google-map...@googlegroups.com From you code snippet it's impossible to say if you have an element with the ID of labels, which is what you are looking for in the changeWidth function. You are setting a CLASS for the "labelClass" on the marker, maybe the ID is set elsewhere? Google Product Forums How do I display all marker labels on the google map at the same time? I have created a map in google to show all engineer home address locations. I would like to display all marker labels at the same time so that you can see at a glance where everyone lives. How to change Google Map Marker Label and Image To create an API key follow these steps: Go to the APIs & Services > Credentials page. On the Credentials page, click Create credentials > API key. The API key created dialog displays your newly created API key. The new API key is listed on the Credentials page under API keys. How to style marker labels? · Issue #307 · xkjyeah/vue-google-maps This works for the text and the color: :label=" {'text': 'Marker #' + Marker.Number, 'color': 'white'}" I've tried adding different CSS properties as additional object properties with various dashes and cases but none have made any difference. I've also tried !important with CSS for .gmnoprint in the header but that also fails.
Customize Google Map API V3 Marker label - Stack Overflow 6. You can add your own class with label.className key: map: map, draggable: true, label: { text: value.title, className: 'marker-label', } But you must know that Google adds another styles for every marker programmaticaly: color: rgb (0, 0, 0); font-size: 14px; font-family: Roboto, Arial, sans-serif; So you must override its values by yourself ... Marker, Marker with custom label, react-google-maps/api , clusterer ... We at fleetx.io use very customized labels with marker and marker clusterer. For simplicity of this article, i will refer old library react-google-maps as v1 and new library react-google-maps/api ... Marker | Maps JavaScript API | Google Developers A marker label is a letter or number that appears inside a marker. The label can either be a string, or a MarkerLabel object. If provided and MarkerOptions.title is not provided, an accessibility text (e.g. for use with screen readers) will be added to the marker with the provided label's text. Please note that the label is currently only used ... Google Maps V3 marker with label - Stack Overflow 9. Support for single character marker labels was added to Google Maps in version 3.21 (Aug 2015). See the new marker label API. You can now create your label marker like this: var marker = new google.maps.Marker ( { position: new google.maps.LatLng (result.latitude, result.longitude), icon: markerIcon, label: { text: 'A' } }); If you would ...
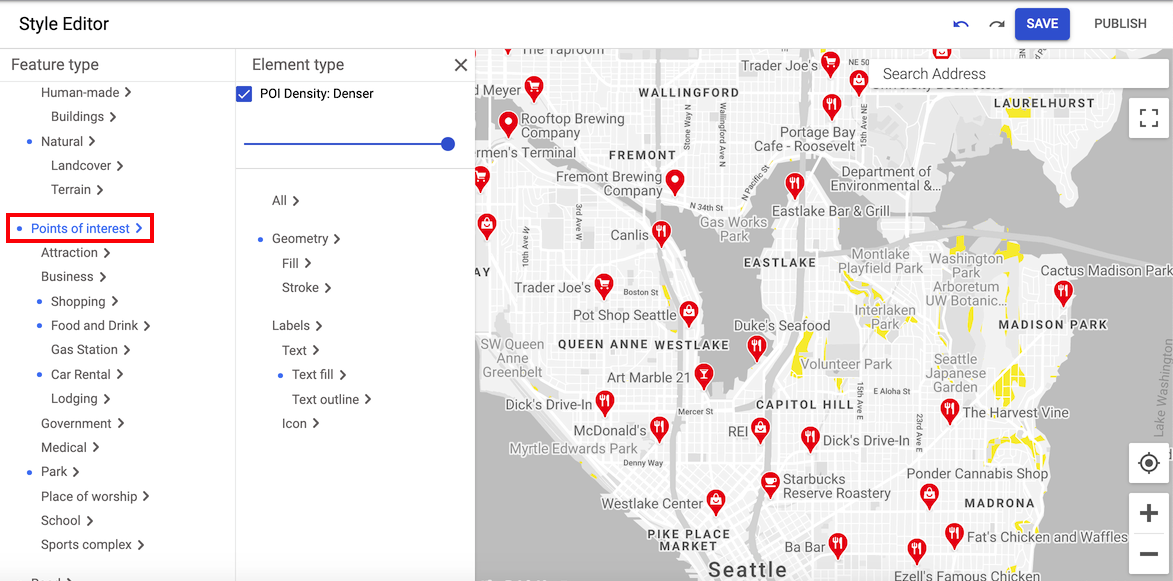
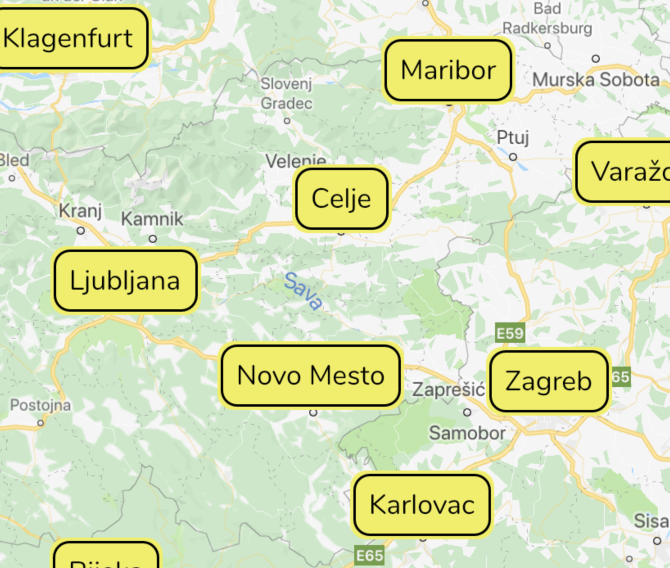
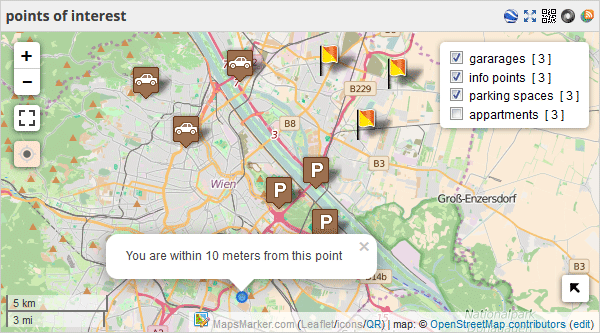
Google map label placement - JavaScript To adjust the position of the label, use the google.maps.Icon labelOrigin property: icon: { url: createMarker(25, 25, 4), labelOrigin: new google.maps.Point(55, 12) }, The label is centered, so you will need to compute the correct offset to get it next to the marker (the "x" coordinate). Google map with labelled markers | Cheppers The map parameter connects to the defined Google Map object, (i.e these are the two required parameters of a marker object). You can define a unique image as an icon by the icon attributes. The title option works as a classic HTML-title attributes. var locations = [. ['Label 1', 47.453740, 19.142052], Managing markers, labels, and POI collisions | Maps ... To manage marker and label collisions, you must be using a map id enabled with vector image type. Specifying marker priorities. Use the MarkerOptions.collisionBehavior property to specify priority on a marker. Use one of the following values: REQUIRED - Default. Requires display of a marker that overlaps with other markers, labels, and POIs. Give a place a private label - Computer - Google Maps Help You can add a private label to places on your map. Labeled places show up on your map, in search suggestions, in the "Your places" screen, and in Google Photos. To add a label, follow the steps below. Open Google Maps. Search for a place or address. Choose Add a label. Tip: You need Web & App Activity turned on to give a place a label.
Give a place a private label - Android - Google Maps Help To add a label, follow the steps below. Android Computer iPhone & iPad. Open the Google Maps app . Search for an address. Or drop a pin by tapping and holding a place on the map. At the bottom, tap the name of the place. Tap Label. Tips: To add a label to a business, go to the place's page and tap More Add label.
Marker Labels | Maps JavaScript API | Google Developers Aug 01, 2022 · Marker Labels This example creates a map where each click by the user creates a marker that's labeled with a single alphabetical character. Read the documentation .
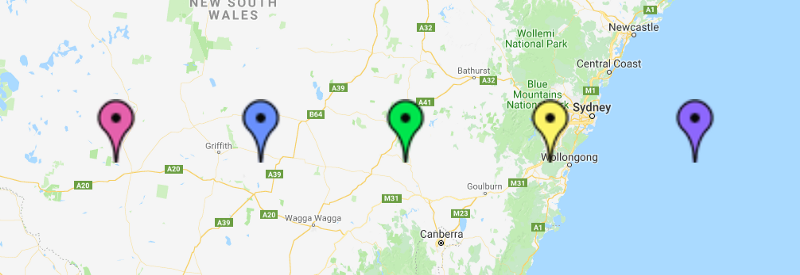
Change the Google Maps Marker Color (And More) to Match Your Content Click Edit Map, then Set Options > Show Advanced Options. To the right of the Advanced options menu, next to "Label each marker" choose between none, letters, and numbers. Once you've selected, opt to Map Your Data near the bottom of the page. Master the three ways of making your map markers match your content: color, shape, and label ...
How to Add Multiple Labels on Google Maps - Guiding Tech Step 1: Search for a place on Google Maps. Click on the location to bring up the details on the left panel. Step 2: Scroll down on the panel, and click on the Add a Label. Name the label, and that ...
Google Maps Markers | Custom Google Maps Icons | Custom Markers What is Google Maps Markers. Well I was pretty annoyed that while working with Google Maps, everytime you need a marker of a different color fill, different color stroke or a different label you have to go in Photoshop to make a new image. ... Where LABEL is the text you want on your marker (gives better results with just one letter or number ...
How to Add Labels on Google Maps on PC or Mac: 7 Steps 1. Open Google Maps in an internet browser. Type maps.google.com into your browser's address bar, and hit ↵ Enter or ⏎ Return on your keyboard. 2. Log in to your Google account. Click the SIGN IN button on the top-right, and log in with your email and password. 3. Click the Search bar. The Search bar is located in the upper-left corner of ...
Google Maps custom label x and y position - Stack Overflow Google Maps API v3 doesn't let you set MarkerLabel position, there're no x and y options.. The doc also says: If you are using it with a custom marker, you can reposition it with the labelOrigin property in the Icon class.
Managing markers, labels, and POI collisions | Maps ... - Google Developers To manage marker and label collisions, you must be using a map id. If you're using a bitmap image of a map through lite mode, you can't manage marker and label collisions. Specifying marker priorities. Use the Marker.CollisionBehavior property to specify priority on a marker. Use one of the following values: REQUIRED - Default. Requires display ...
@googlemaps/markerwithlabel - npm github.com/googlemaps/js-markerwithlabel. Homepage. github.com/googlemaps/js-markerwithlabel
6 Ways to Add a Marker in Google Maps - wikiHow Then tap Add new point. Drag the marker on the map to where you want to add a marker. Then tap Select this location. 9. Tap the location in the search results. When you see the location you want to add a marker for in the search results, tap it to display the full address and a mini-map below the search result. 10.
Markers | Maps JavaScript API | Google Developers Markers with vector-based icons. You can use custom SVG vector paths to define the visual appearance of markers. To do this, pass a Symbol object literal with the desired path to the marker's icon property. You can define a custom path using SVG path notation, or use one of the predefined paths in google.maps.SymbolPath.The anchor property is required in order for the marker to render ...
Is it possible to remove the labels from Google Maps, i.e. restaurants ... This help content & information General Help Center experience. Search. Clear search
How do I remove labels from maps - Google Maps Community This help content & information General Help Center experience. Search. Clear search
































Post a Comment for "38 google.maps.marker label"