41 kivy boxlayout background color
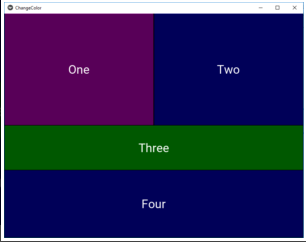
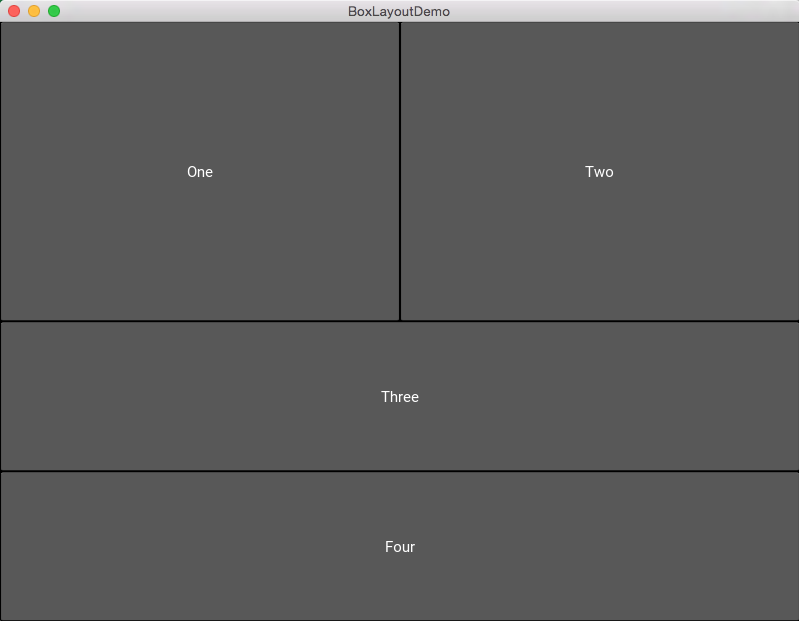
Python - BoxLayout widget in Kivy - tutorialspoint.com In the below code we first create an outer box whose orientation is vertical. Then we create a row 1 with horizontal orientation. Then two other rows again with vertical orientation. We wrap all these rows in the outer box and giver different text and background colour to the button widgets we create along the way. Example Popup — Kivy 2.1.0 documentation class kivy.uix.popup. Popup (** kwargs) [source] ¶ Bases: kivy.uix.modalview.ModalView. Popup class. See module documentation for more information. Events on_open: Fired when the Popup is opened. on_dismiss: Fired when the Popup is closed. If the callback returns True, the dismiss will be canceled. add_widget (widget, * args, ** kwargs ...
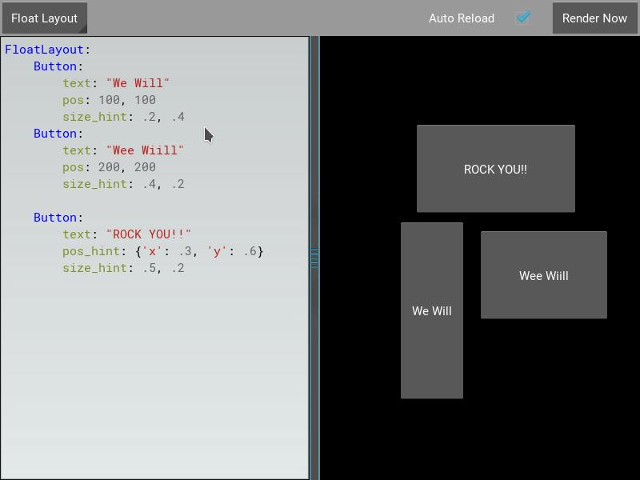
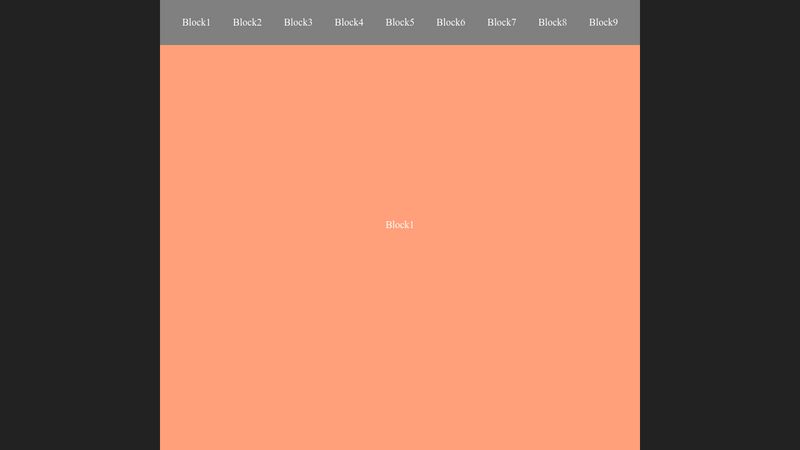
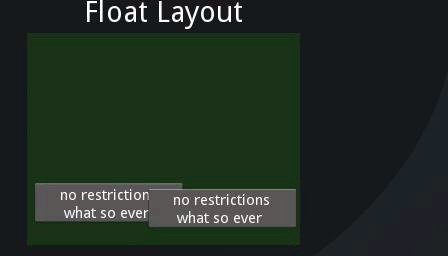
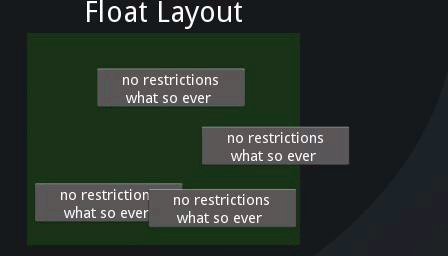
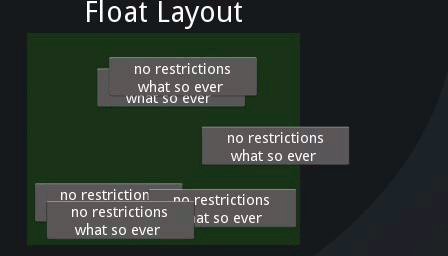
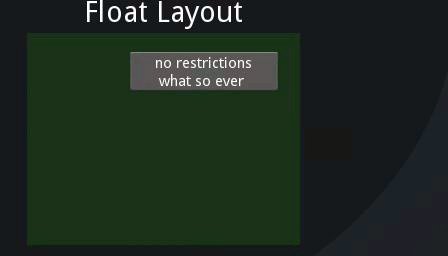
Float Layout — Kivy 2.1.0 documentation Added in 1.0.0. FloatLayout honors the pos_hint and the size_hint properties of its children. For example, a FloatLayout with a size of (300, 300) is created: layout = FloatLayout(size=(300, 300)) By default, all widgets have their size_hint= (1, 1), so this button will adopt the same size as the layout:

Kivy boxlayout background color
BoxLayout — KivyMD documentation - Read the Docs class kivymd.uix.boxlayout.MDBoxLayout(**kwargs) ¶. Box layout class. See module documentation for more information. Change the background color in Spinner - Google Groups Subject: Re: [kivy-users] Change the background color in Spinner ... The MyDropDown is a BoxLayout, but I put in under a FloatLayout to position the dropdown on the screen. ... background_color: white color: 0,0,0,1 height: '48dp' Widget: on_parent: dropdown.dismiss() DropDown: id: dropdown on_select: btn.text = f'Selected value: {args[1]}' ... Python | Create Box Layout widget using .kv file - GeeksforGeeks BoxLayout: Kivy offers several layouts to keep the widgets at the desired places on an application. BoxLayout is a simple yet powerful layout often used either in a nested way or in a simple plain way. ... background_color: 0, 1, 1, 1 font_size: 40 Button: text: "Btn2" background_color: 0, 1, 0, 1 font_size: 20 Button: text: ...
Kivy boxlayout background color. BoxLayout - KivyMD 1.2.0.dev0 documentation - Read the Docs BoxLayout#. BoxLayout class equivalent. Simplifies working with some widget properties. For example: BoxLayout# Bubble — Kivy 2.1.0 documentation Customize the Bubble ¶. You can choose the direction in which the arrow points: Bubble(arrow_pos='top_mid') The widgets added to the Bubble are ordered horizontally by default, like a Boxlayout. You can change that by: orientation = 'vertical'. To add items to the bubble: FileChooser — Kivy 2.1.0 documentation Parameters widget: Widget. Widget to add to our list of children. index: int, defaults to 0. Index to insert the widget in the list. Notice that the default of 0 means the widget is inserted at the beginning of the list and will thus be drawn on top of other sibling widgets. Changing background color? : kivy Hello, i have the following test-window and would like to color the background of the input-fields yellow - how can i to this. py-file: ... from kivy.uix.boxlayout import BoxLayout. class LblTxt(BoxLayout): from kivy.properties import ObjectProperty theTxt = ObjectProperty(None)
nested boxlayout doesn't display background color where ... Subject: [kivy-users] nested boxlayout doesn't display background color where expected I'm teaching myself kivy by modifying a card game, using the kvsol library for inspiration for the... Kivy 101: How to Use BoxLayouts - Yasoob Khalid Notice that when you don't set a background color, Kivy defaults to a dark grey. Kivy does not try to look like a native application. This may or may not be a big deal to you depending on what sort of program you're trying to achieve, but it should be noted. Now we're ready to learn about nesting! Nesting BoxLayouts kivy.uix.boxlayout — Kivy 2.1.0 documentation In this example, we use 10 pixel spacing between children; the first button covers 70% of the horizontal space, the second covers 30%:: layout = BoxLayout (spacing=10) btn1 = Button (text='Hello', size_hint= (.7, 1)) btn2 = Button (text='World', size_hint= (.3, 1)) layout.add_widget (btn1) layout.add_widget (btn2) Position hints are partially ... Python While Loop - GeeksforGeeks Aug 16, 2022 · A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
How do I give a Kivy BoxLayout a Background using Python? The first is to create an AnchorLayout with a background image and BoxLayout one after the other, like so: a = AnchorLayout (anchor_x='center', anchor_y='center') i = Image (source='thing.png') a.add_widget (i) b = BoxLayout (orientation='horizontal') a.add_widget (b) Change button Color in Kivy - GeeksforGeeks There is a property named background_color which is used to change the color of the button in kivy python . background_color - The background-color kivy property sets the background color of an element. It is specified as a single color value. Syntax: background_color: 1, 0, 0, 1. Note: By default the color of button is black (little grey) if ... Background Color - KivyMD 1.1.1 documentation - Read the Docs The background color of the widget ( Widget ) that will be inherited from the BackgroundColorBehavior class. md_bg_color is an ColorProperty and defaults to [1, 1, 1, 0]. If a custom value is specified for the line_color parameter, the border of the specified color will be used to border the widget: How to change the background color? : r/kivy - Reddit I'm trying to get my background color to be pure black, and for some reason, nothing has been working. What I've tried, and has failed to work: Window.clearcolor = (0, 0, 0, 1)
Widgets — Kivy 2.1.0 documentation Add a color to the background of a custom layouts rule/class¶ The way we add background to the layout’s instance can quickly become cumbersome if we need to use multiple layouts. To help with this, you can subclass the Layout and create your own layout that adds a background. Using Python:
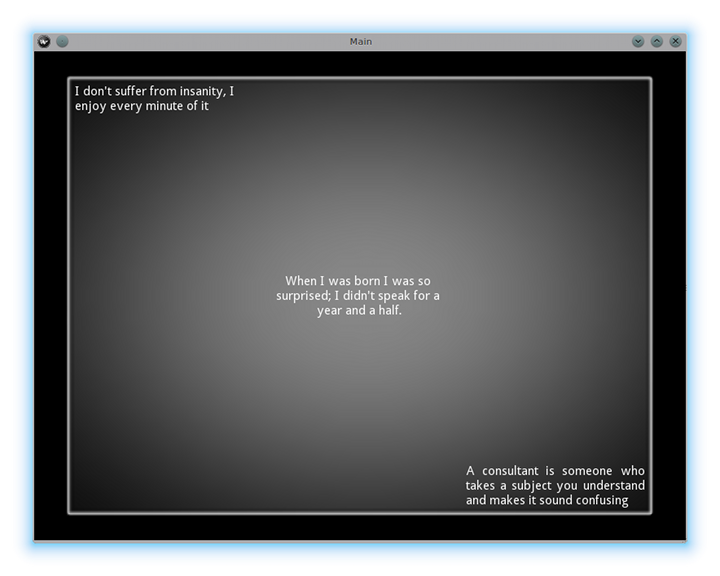
Box layout background, textfield bind : kivy - reddit.com How do I set the background of this box layout to a specific color/ image that grows with the text field. When I try to add an image to the box layout, it simply places the image beside the textfield rather than under it. ... The blue color should be invisible. I am using kivy lang. Here is the relevant code: ActionPrevious: app_icon: 'assets ...
Background Color — KivyMD documentation - Read the Docs The background color of the widget (Widget) that will be inherited from the BackgroundColorBehavior class. ... md_bg_color is an ReferenceListProperty and defaults to r, g, b, a. class kivymd.uix.behaviors.backgroundcolorbehavior ... specific_secondary_text_color`is an:class:`~kivy.properties.ListProperty and defaults to [0, 0, 0, 0 ...
Two Ways To Change Background Colors - Python Kivy GUI ... - YouTube In this video I'll show you two different ways to change the background color of your app with Kivy and Python.Changing the background color of your app is a...
Kivy Tutorial - GeeksforGeeks Jul 21, 2021 · Kivy is a graphical user interface opensource Python library that allows you to develop multi-platform applications on Windows, macOS, Android, iOS, Linux, and Raspberry-Pi. In addition to the regular mouse and keyboard inputs, it also supports multitouch events.
Python | Set Background Template in kivy - GeeksforGeeks Setting a good background template is a good thing to make your app look more attractive to the user. For inserting a background template in your App some modifications need to be done in the .kv file. Below is the code to set a background template for your app. .Py file from kivy.uix.boxlayout import BoxLayout from kivy.app import App
Two Ways To Change Background Colors - Python Kivy GUI Tutorial #11 Changing the background color of your app is a pretty fundamental thing in GUI programming and with Kivy it's pretty easy. I'll show you how to do it in your Kivy language file using a Canvas and a Rectangle, and I'll also show you a second way to do it in your actual python file using kivy.core.window. Python Code: bg.py. GitHub Code: bg.py.
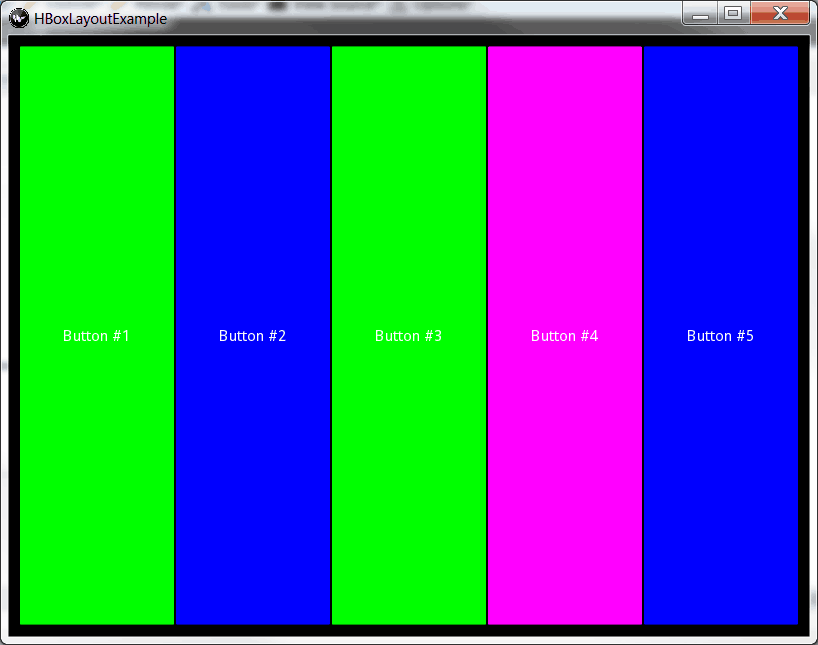
Python | BoxLayout widget in Kivy - GeeksforGeeks When you will not provide any size-hint then the child widgets divides the size of its parent widget equally or accordingly. Basic Approach to follow while creating button : 1) import kivy. 2) import kivyApp. 3) import BoxLayout. 4) set minimum version (optional) 5) Add widgets. 6) Extend the class.
Box Layout — Kivy 2.1.0 documentation In this example, we use 10 pixel spacing between children; the first button covers 70% of the horizontal space, the second covers 30%: layout = BoxLayout(spacing=10) btn1 = Button(text='Hello', size_hint=(.7, 1)) btn2 = Button(text='World', size_hint=(.3, 1)) layout.add_widget(btn1) layout.add_widget(btn2)
Python | Working with buttons in Kivy - GeeksforGeeks May 06, 2021 · Kivy is a platform independent GUI tool in Python. As it can be run on Android, IOS, linux and Windows etc. Kivy provides you the functionality to write the code for once and run it on different platforms. It is basically used to develop the Android application, but it does not mean that it can not be used on Desktops applications.
Kivy MDDataTable - changing background color does not work : kivy - reddit Hi, I have a box layout that consists of a textfield that grows with added text up to a specified height. How do I set the background of this box layout to a specific color/ image that grows with the text field. When I try to add an image to the box layout, it simply places the image beside the textfield rather than under it.
Icon Definitions - KivyMD 1.2.0.dev0 documentation List of icons from materialdesignicons.com. These expanded material design icons are maintained by Austin Andrews (Templarian on Github). LAST UPDATED: Version 7.0.96
Change Background And Text Colors of Label - Python Kivy GUI Tutorial ... Changing the background color and text color of a Kivy Label is a little more complicated than changing the color of other widgets. We need to set a Canvas and create a rectangle first. We'll also look at making text bold and italic, as well as giving it a shadow background! Python Code: label_color.py. GitHub Code: label_color.py.
How To Make Gradient Background In Kivy - Newdevzone Solution 1. One approach to solving this problem can be using Color and Line in the canvas of background layout. In order to make a gradient effect, I added as many vertical lines as the application window width to the background which is a BoxLayout in my case. In every iteration, the variable of alpha_channel_rate has been increased.
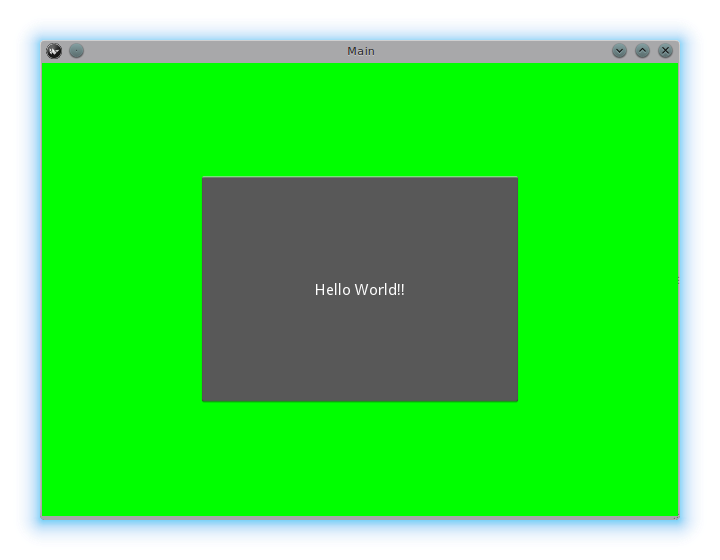
How to set backgroud color to BoxLayout in kivy? 1 Doing this you will get a TypeError as the class BoxLayout has no background_color property. In kivy you are reasonably free to create your own widget graphical representation. For that you have to create a subclass inheriting from BoxLayout with the desired property.
Python | Create Box Layout widget using .kv file - GeeksforGeeks BoxLayout: Kivy offers several layouts to keep the widgets at the desired places on an application. BoxLayout is a simple yet powerful layout often used either in a nested way or in a simple plain way. ... background_color: 0, 1, 1, 1 font_size: 40 Button: text: "Btn2" background_color: 0, 1, 0, 1 font_size: 20 Button: text: ...
Change the background color in Spinner - Google Groups Subject: Re: [kivy-users] Change the background color in Spinner ... The MyDropDown is a BoxLayout, but I put in under a FloatLayout to position the dropdown on the screen. ... background_color: white color: 0,0,0,1 height: '48dp' Widget: on_parent: dropdown.dismiss() DropDown: id: dropdown on_select: btn.text = f'Selected value: {args[1]}' ...
BoxLayout — KivyMD documentation - Read the Docs class kivymd.uix.boxlayout.MDBoxLayout(**kwargs) ¶. Box layout class. See module documentation for more information.
































Post a Comment for "41 kivy boxlayout background color"