40 markerwithlabel
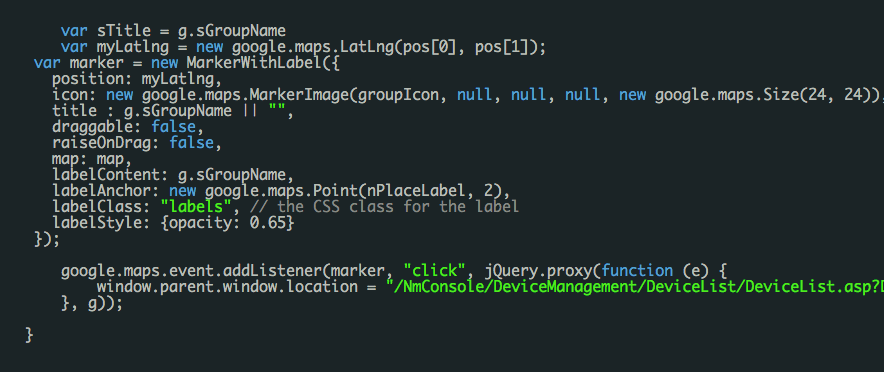
markerwithlabel - npm The example below shows how to use MarkerWithLabel to create a marker that has a label centered beneath it in a small box. The label can be styled most easily by defining a CSS class with the desired properties for the label DIV. In this example the class is called "labels" and this name is passed in the labelClass parameter to MarkerWithLabel. markerwithlabel-custom - npm Package Health Analysis | Snyk markerwithlabel-custom v2.0.1 npm module of Google Map utility's Marker With Label For more information about how to use this package see README
markerwithlabel.js · GitHub - Gist * @fileoverview MarkerWithLabel extends the Google Maps JavaScript API V3 * google.maps.Marker class. * * MarkerWithLabel allows you to define markers with associated labels. As you would expect, * if the marker is draggable, so too will be the label. In addition, a marker with a label

Markerwithlabel
MarkerWithLabel class - google_maps_markerwithlabel library - Dart API draggable ↔ bool. read / write inherited. hashCode → int. The hash code for this object. read-only inherited. icon ↔ dynamic. read / write inherited. label ↔ MarkerLabel. read / write inherited. Variable label placement | Mapbox GL JS | Mapbox Use text-variable-anchor to allow high priority labels to shift position to stay on the map. This example uses the Mapbox Light style. The icon-image used in this example comes from the Mapbox Light style's sprite. To view all available images in a style's sprite or add additional images, open the style in Mapbox Studio and click the Images tab. MarkerWithLabel Support · GitHub - Gist const marker = new MarkerWithLabel (composeOptions (markerProps, markerControlledPropTypes)); if (anchorHolderRef) {if (`MarkerClusterer` === anchorHolderRef. getAnchorType ()) {anchorHolderRef. getAnchor (). addMarker (marker);}} else {marker. setMap (mapHolderRef. getMap ());} return marker;} getMarker {return this. props. marker;}
Markerwithlabel. GoogleMapsAPI地図 Maker(マーカー)にテキストラベルを付ける | なみさ日記 マーカーにテキストラベルとつける方法は標準APIでは対応はできないみたいなので、有志の方が開発した「markerwithlabel」というライブラリを使用します。. GitHubからダウンロードできます。. . この中のsrcディレクトリにあるmarkerwithlabel.jsをincludeします。. includeした状態で、Markerのカスタムクラスを使って ... @googlemaps/markerwithlabels - GitHub Pages Google Maps JavaScript MarkerWithLabel. Description. The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here. javascript - google maps api marker with label - Stack Overflow MarkerWithLabel is not part of the Google Maps Javascript API v3, it is in a third party library MarkerWithLabel. New location (GitHub): . One indication is that if it was part of the API it would be google.maps.MarkerWithLabel. (see the GitHub page for examples and documentation) fiddle. code snippet: Marker Labels | Maps JavaScript API | Google Developers Simple Click Events; Using Closures in Event Listeners; Accessing Arguments in UI Events; Getting Properties With Event Handlers; Getting Lat/Lng from a Click Event
Marker, Marker with custom label, react-google-maps/api ... - Medium We at fleetx.io use very customized labels with marker and marker clusterer. For simplicity of this article, i will refer old library react-google-maps as v1 and new library react-google-maps/api ... Work with markers in Mapbox.js | Help | Mapbox Add markers with GeoJSON in Mapbox.js. You can also save your marker coordinates as GeoJSON and then load your GeoJSON on a map with Mapbox.js. In this example, we added the coordinates of the Mapbox D.C. and San Francisco offices to our inline GeoJSON. The GeoJSON format organizes features, especially when working with larger data files. Google Maps Sliding MarkerWithLabel Move Demo - GitHub Pages Duration: More on github → markerwithlabel - npm Package Health Analysis | Snyk MarkerWithLabel for V3 v1.1.8 [February 26, 2013] Reference. Note: This library is a copy of the original hosted on Google Code) with modifications and bug fixes made where appropriate. MarkerWithLabel extends the Google Maps JavaScript API V3 google.maps.Marker class. MarkerWithLabel allows you to define markers with associated labels.
MarkerWithLabel Example - GitHub Pages MarkerWithLabel Example. A basic example of markers with labels. Note that an information window appears whether you click the marker portion or the label portion of the MarkerWithLabel. The two markers shown here are both draggable so you can easily verify that markers and labels overlap as expected. LabeledMarker Documentation: Examples The example below shows how to use MarkerWithLabel to create a marker that has a label centered beneath it in a small box. The label can be styled most easily by defining a CSS class with the desired properties for the label DIV. In this example the class is called "labels" and this name is passed in the labelClass parameter to MarkerWithLabel. GitHub - jesstelford/node-MarkerWithLabel: npm module of Google Map ... The example below shows how to use MarkerWithLabel to create a marker that has a label centered beneath it in a small box. The label can be styled most easily by defining a CSS class with the desired properties for the label DIV. In this example the class is called "labels" and this name is passed in the labelClass parameter to MarkerWithLabel. developers.google.com › maps › documentationOpen source libraries | Maps JavaScript API | Google Developers Nov 17, 2022 · Overview; Get started; Create a default Advanced Marker; Basic marker customization; Create markers with graphics; Create markers with custom HTML; Control collision behavior and marker visibility
Marker | Maps JavaScript API | Google Developers A marker label is a letter or number that appears inside a marker. The label can either be a string, or a MarkerLabel object. If provided and MarkerOptions.title is not provided, an accessibility text (e.g. for use with screen readers) will be added to the marker with the provided label's text. Please note that the label is currently only used ...
markerwithlabel - NPM Package Overview - Socket MarkerWithLabel for V3 v1.1.8 [February 26, 2013] Reference. Note: This library is a copy of the original hosted on Google Code) with modifications and bug fixes made where appropriate. MarkerWithLabel extends the Google Maps JavaScript API V3 google.maps.Marker class.
xdoqjh.hoody-boss.shop › osmbonuspackAPI is a highly optimized, read-only API built for gathering ... The MarkerWithLabel class it:Android 如何将osmbonuspack与osmdroid一起使用? Android; Android 应用程序中未加载启动屏幕 Android; Android 将样式应用于全屏(从/到) Android; Android ActionBarSherlock上自定义布局的位置 Android Android Layout; Android BroadcastReceive的onReceive是否同时运行?
Using MarkerClusterer and MarkerWithLabel with Google Maps Both MarkerClusterer and MarkerWithLabel are great libraries, but they do have their quirks; MarkerClusterer What is a cluster marker? MarkerClusterer doesn't use Google Markers or pin styles, it takes an image path and creates HTML on a layer. The resultant markup is given a class of 'cluster' that you can target in your CSS.
markerwithlabel 2.0.2 on npm - Libraries.io The example below shows how to use MarkerWithLabel to create a marker that has a label centered beneath it in a small box. The label can be styled most easily by defining a CSS class with the desired properties for the label DIV. In this example the class is called "labels" and this name is passed in the labelClass parameter to MarkerWithLabel.
markerwithlabel | git clone of a google maps utilitiy library - Open Weaver MarkerWithLabel extends the Google Maps JavaScript API V3 google.maps.Marker class. MarkerWithLabel allows you to define markers with associated labels. As you would expect, if the marker is draggable, so too will be the label. In addition, a marker with a label responds to all mouse events in the same manner as a regular marker.
google map api v3 的marker使用label的方法(markerwithlabel的使用)_暮志未晚Webgl的博客 ... 5. 现在需要修改为可以添加文本的 MarkerWithLabel :. marker = new google.maps.MarkerWithLabel( { position: {lat: tilt, lng: pan}, labelContent:title, //需要显示的标题的内容 labelAnchor: point, //当前标题基于marker左上角的偏移 labelStyle:{ //标题的style样式 color: "#fff", fontSize: "12px" }, labelClass:"class", //支持直接绑定class名,将样式写在css里面 icon: icon.src }); 1.
duoduokou.com › python › 21421512429095750081Python 将矩阵的元素转换为浮点数_Python_String - 多多扣 如何将此矩阵的元素转换为浮点? 似乎您有一个numpy数组, float 是一个只接受标量作为参数的基本python函数,即它只能将标量转换为浮点。
マーカーにスタイルを適用してラベルを描画する | マルティスープStaffブログ しかし、Google 社が提供している「MarkerWithLabel」というライブラリを用いれば、スタイル(CSS)を利用できるようになります。. では使用方法をを説明いたします。. 上記のサイトでダウンロードした「markerwithlabel.js」を 、Google Maps JacaScript API の js の後でロードするようにします。.
MarkerWithLabel for V3 v1.1.7 [January 9, 2012] Reference MarkerWithLabel for V3. MarkerWithLabel extends the Google Maps JavaScript API V3 google.maps.Marker class. MarkerWithLabel allows you to define markers with associated labels. As you would expect, if the marker is draggable, so too will be the label. In addition, a marker with a label responds to all mouse events in the same manner as a regular ...
@googlemaps/markerwithlabel - npm Description. The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here.
MarkerWithLabelを使ってGoogleマップでデフォルトマーカーを非表示または無効にする方法 MarkerWithLabelを使ってGoogleマップでデフォルトマーカーを非表示または無効にする方法 2021-04-29 16:49. MarkerWithLabelでGoogle Mapを使用しています。マーカースイラベルを表示したいだけで、デフォルトのアイコンマーカーが表示されません。 私の情報源:
googlemaps/js-markerwithlabel: Google Maps Marker with Label - GitHub Google Maps JavaScript MarkerWithLabel. Description. The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here.
MarkerWithLabel Support · GitHub - Gist const marker = new MarkerWithLabel (composeOptions (markerProps, markerControlledPropTypes)); if (anchorHolderRef) {if (`MarkerClusterer` === anchorHolderRef. getAnchorType ()) {anchorHolderRef. getAnchor (). addMarker (marker);}} else {marker. setMap (mapHolderRef. getMap ());} return marker;} getMarker {return this. props. marker;}
Variable label placement | Mapbox GL JS | Mapbox Use text-variable-anchor to allow high priority labels to shift position to stay on the map. This example uses the Mapbox Light style. The icon-image used in this example comes from the Mapbox Light style's sprite. To view all available images in a style's sprite or add additional images, open the style in Mapbox Studio and click the Images tab.
MarkerWithLabel class - google_maps_markerwithlabel library - Dart API draggable ↔ bool. read / write inherited. hashCode → int. The hash code for this object. read-only inherited. icon ↔ dynamic. read / write inherited. label ↔ MarkerLabel. read / write inherited.









/pt/gallery/5c3c76e3c0d8455c70686e4a.jpg)
























Post a Comment for "40 markerwithlabel"